详情内容
点餐系统源码基于thinkphp6+element-ui+uniapp打造的面向开发的小程序商城,方便二次开发或直接使用,可发布到多端,包括微信小程序、微信公众号、QQ小程序、支付宝小程序、字节跳动小程序、百度小程序、android端、ios端。
使用教程:
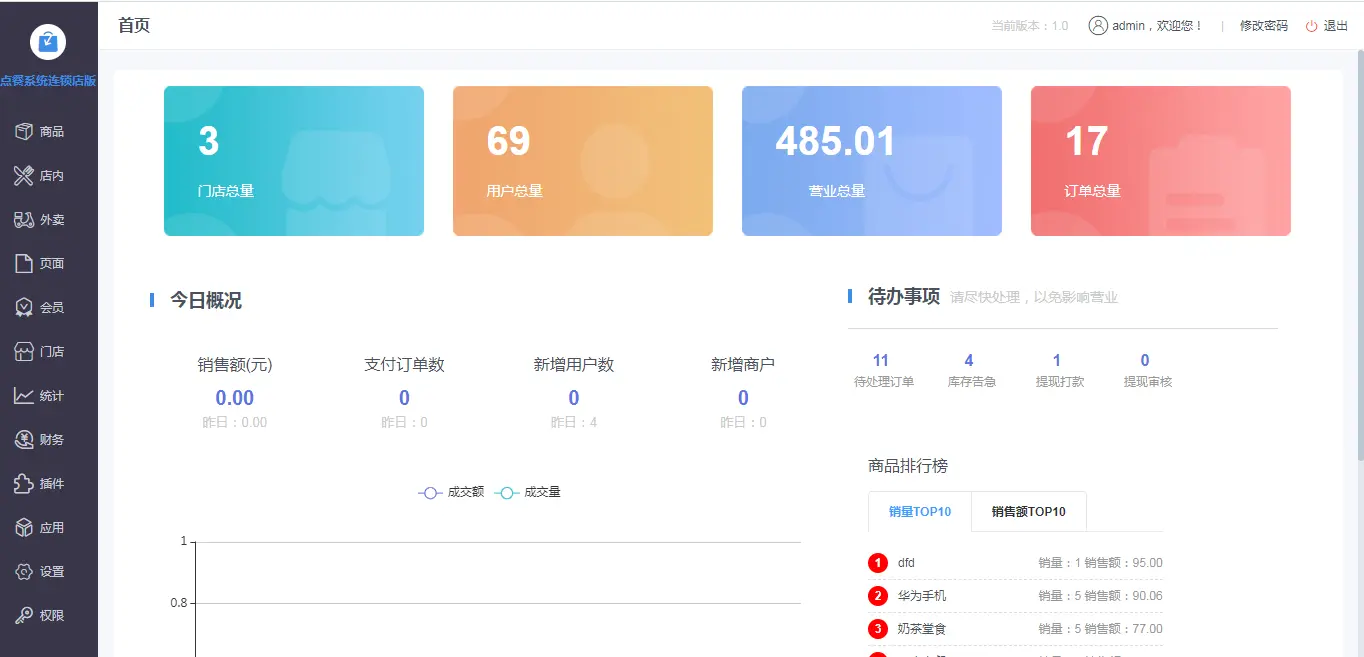
1、进入saas后台,地址为http://你的域名/admin 账号密码默认admin/123456
2、点击左侧菜单商城、添加一个商城
3、用刚才的用户名密码登录http://你的域名/shop,进入商户端管理
4、移动端app修改app_id,即可发布。此app_id即为saas端添加的商城id.
后端vue:
nodejs版本:12.13.0
后端vue目录
1、后台管理-sass管理端(vue)=> 对应saas端,后台访问地址/admin。
2、后台管理-平台管理端(vue)=> 对应平台管理端,后台访问地址/shop。
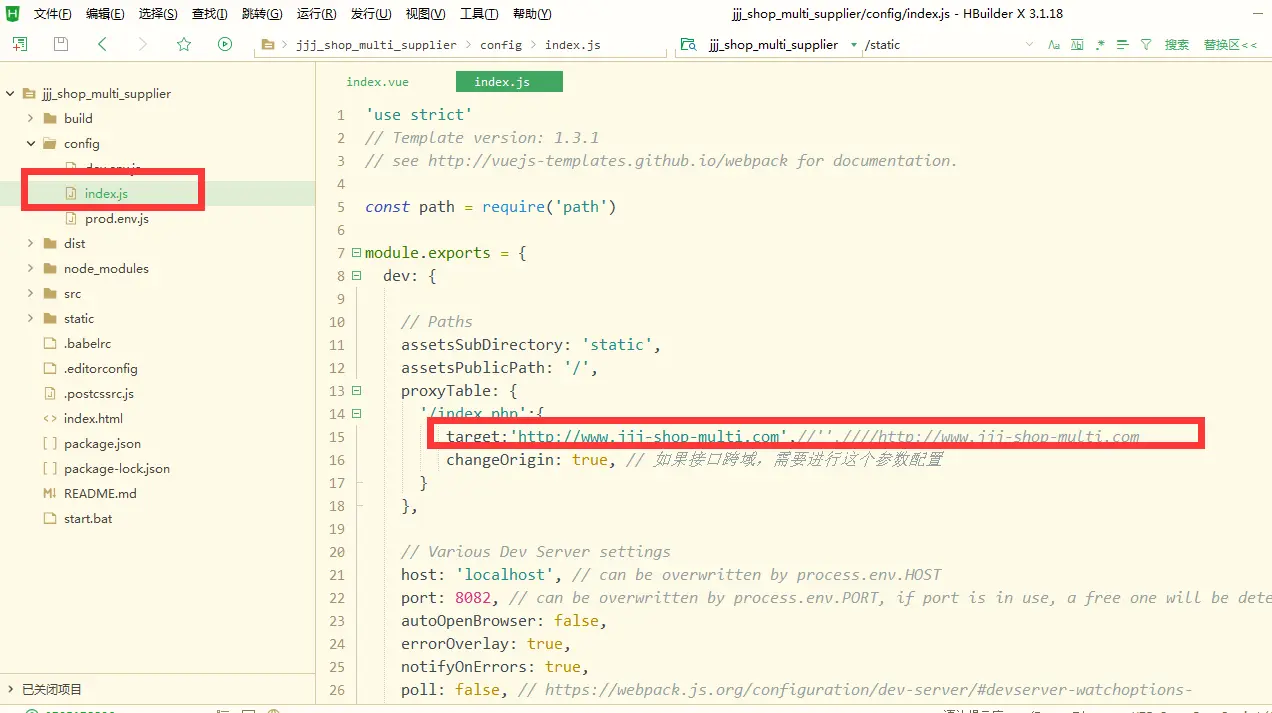
后端vue开发配置
如果是二次开发,请在本地:
1、下载hbuilder x,导入上面任意一个端的代码,修改哪个端,导入哪个端。
hbuilder x下载地址:https://www.dcloud.io/hbuilderx.html
2、快速启动,环境安装完后修改start.bat,把nodejs安装目录和项目存放目录修改成自己的,可以一键启动。
3、修改 config目录下的index.js,target改成服务端设置的域名。
4、如果有vue基础可以改动代码了
商户后台开发完后发布
1、如果是上传至服务器,cmd进入vue目录。
2、执行npm run build。把dist目录下生成的文件上传至服务器public/这个端的目录下,比如:
后台管理-sass管理端(vue)=> public/admin。
后台管理-平台管理端(vue)=> public/shop。
如果不是二开,一般不建议修改商户管理端代码!
123资源整合网-全网知识付费项目平台虚拟资源淘宝虚拟货源网赚资源整合中心 » 多商户点餐小程序系统源码tp6 vue uniapp支持多端发布